readonly与disable的区别 read loudly和read aloud
1、从英文翻译readonly是只读模式,就是可以读取数据但不能写入数据,disable是无效的意思,既不能读也不能写;例如,可以通过locale配置使用语言如zhCN支持简体中文,messages自定义提示文本,allowEmpty控制空选框保存,crosshair开启辅助线以提高框选精度,以及readOnly和disableEditor用于设置只读或禁用编辑功能此外,还可以自定义选框样式筛选功能和多边形选框,以及通过listDrawingTools方法查看绘图工具最后;1提交表单的时候,readonly会被提交,而disabled不会被提交 2readonly只对输入框有效,disabled对所有表单元素有效;readonly是把input变成只读的,但是可以使用js来改变它的value值disable是直接把input变成不能使用的readonly与disable的区别了。
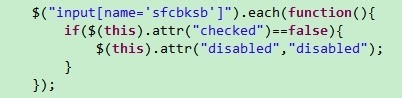
2、Readonly只针对inputtext password和textarea有效,而disabled对于所有的表单元素都有效,但是表单元素在使用了disabled后,当readonly与disable的区别我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去,而readonly会将该值传递出去readonly接受值更改可以回传,disable接受改但不回传数据有帮助请采纳;18form中的input可以设置readonly和disable,请问这两项属性有什么区别readonly与disable的区别? 答readonly不可编辑,但可以选择和复制 disable不能编辑复制选择 19JS中的三种弹出式消息提醒警告窗口确认窗口信息输入窗口的命令是什么?区别也会问到答alert,confirm,prompt 20当点击按钮时,如何实现两个td的值互换? 答用;js禁止文本框输入用#39disabled#39限制HTML代码 jQuery代码 function #39#text001#39attr#39disabled#39,true要禁止输入其实可以不用js都可以做到 input有个属性readonly是用来设置文本框为只读的 只需要添加readonly=#39readonly#39就可以不让文本框输入文字了 例如。
3、设置CSS中属性使表单元素方法有1使用readonly=quotreadonlyquot属性,让输入框变为只读代码示例一2使用disabled=quotdisabledquot属性,输入框变为灰色背景只读,但无法再提交被禁用的元素值代码示例二3使用onfocus=quotthisblurquot属性,和使用readonly效果一样,但是禁止选中代码示例三三个示例;这就导致了在 quotdisablequot 状态下,原本预期的无互动效果未能如愿实现为了解决这一问题,readonly与disable的区别我尝试了两种不同的方法来改进用户体验首先,我决定放弃使用 quotdisablequot 类属性,转而采用 quotreadonlyquot 属性来实现目标quotreadonlyquot 可以限制用户在文本输入框中进行任何编辑操作,同时还能确保用户无法通过页面切换。
4、使用input的disable和readonly两个属性先来看下二者的区别 可以看到,虽然两种都是让input的内容不能被用户编辑,但是对于后期的美工处理就有问题了例如#8203 input colorblue 只有readonly的那个文本是蓝色的disabled是按系统设置的disabled颜色来设置前景色的,css对其无效另外;Readonly和Disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容但是它们之间有着微小的差别,总结如下Readonly只针对inputtext password和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等但是表单元素在使用了disabled后,当我;readonly 属性可与 或 配合使用disabled 属性规定应该禁用 input 元素被禁用的 input 元素既不可用,也不可点击可以设置 disabled 属性,直到满足某些其他的条件为止比如选择了一个复选框等等然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用注释disabled;作用范围不同 disabled属性可以用语所有的表单元素readonly属性只对input输入框textarea有效对元素的影响程度不同 disabled属性阻止对元素的一切操作,例如获取焦点,点击事件等等readonly属性只是将元素设置为只读,其他操作正常表单提交 disabled属性可以让表单元素的值无法被提交readonly属性则;readonly=#34readonly#34二者区别disabled不能接收焦点,使用tab键时将被跳过,可能不是successful的readonly可以接收焦点但不能被修改,可以使用tab键进行导航,可能是successful的注只有successful的表单元素才是有效数据,即是进行提交后可以获取值disabled和readonly的文本输入框只能通过脚本。

5、BootUpFloppySeek开机软盘搜寻,默认值为Disable 当启用enable本功能,则计算机开机时,BIOS的POST程序会去检测Floppy是否存在否则,跳过此检测动作 FloppyDiskAccessControl软盘存取控制读取,默认值为RW 本功能主要用来控制软盘的存取当选取“ReadOnly”时,则只能由软盘读取数据,而无法将系统的数据拷贝。

6、readonly=quotreadonlyquot是只读,不能使用键盘输入 disabled=quotdisabledquot是禁用,input标签灰暗下去。
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。